A breakdown of the best and most popular libraries for including user tours in your website.
Interactive tour-guide and application walkthroughs are an important UX pattern that help to guide users through a website, web application, or mobile application. They are beneficial for user experience and accessibility because they provide a structured and organised way to introduce users to the product or service, allowing them to become familiar with the product or service quickly and efficiently. Tour-guides and application walkthroughs are also beneficial for user engagement and conversion, as they help to guide users through the product or service, increasing their chances of completing the desired action.
A JavaScript tour library is a collection of libraries that provide developers with the tools and resources they need to create an interactive tour guide or application walkthrough. These libraries can be used for a range of purposes, from creating onboarding tours for new users, to creating interactive tutorials for existing users. The libraries typically include features such as customisable steps, branching logic, and the ability to add audio and video.
The benefits of using a JavaScript tour library are numerous. They help to improve user experience and accessibility by providing a guided and structured way to introduce users to a product or service. They also help to increase user engagement and conversion by guiding users through the product or service and providing them with the necessary information to complete the desired action. Additionally, they provide developers with the tools and resources they need to create an interactive tour guide or application walkthrough quickly and efficiently.

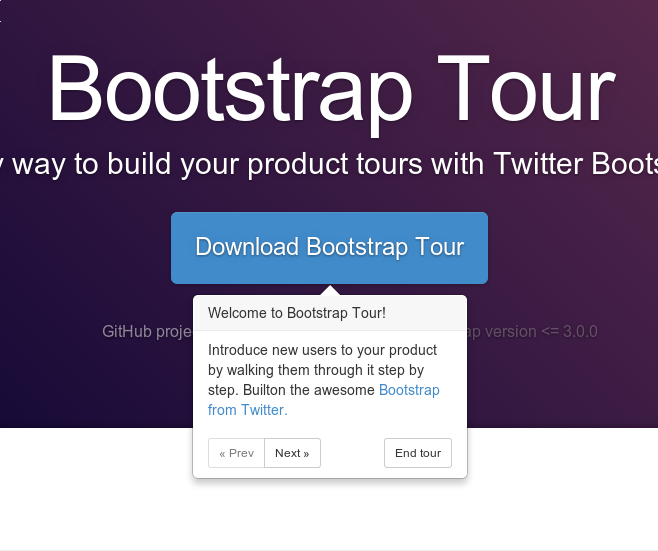
Bootstrap Tour is an easy-to-use library designed to help developers quickly get started on creating guided tours of their web applications. It works seamlessly with Bootstrap and other frameworks, and provides a simple and intuitive way to create and manage tours.
Website: https://bootstraptour.com/
Shepherd is a library designed to help developers create interactive tours for their web and mobile applications. It provides an easy-to-use, customizable UI, with an intuitive API and flexible plugin system.
Website: https://shepherdjs.dev/
Intro.js is a lightweight library for creating feature-rich step-by-step tours of your web applications. It works with any web framework, and provides an easy-to-use API for customizing the look and feel of your tours.
Website: https://introjs.com/
Hopscotch is a library designed to quickly create feature-rich guided tours for your web applications. It is compatible with most modern web frameworks, and provides an easy-to-use API for customizing the look and feel of your tours.
Website: https://hopscotch.club
GuideChimp is a library designed to help developers quickly create feature-rich, visually appealing guided tours of their web applications. It works with any modern web framework, and provides an intuitive API for customizing the look and feel of your tours.
Website: https://www.labs64.com/guidechimp/
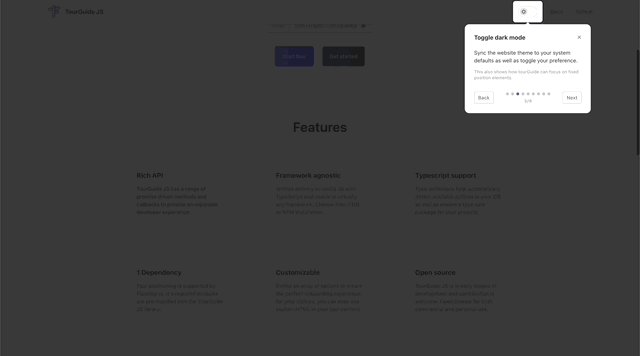
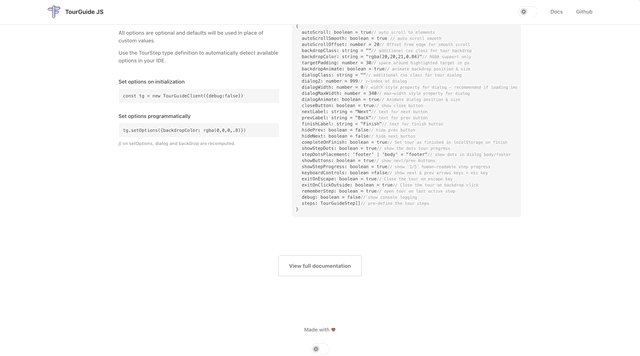
TourGuide is a Javascript library written for creating user tours and on-boarding steps for your apps.
It was built as an experimental library for creating customisable user tours and on-boarding journeys for SPA's. Created by @sjmc11 as an open source project, it is 100% free to use in any project.
Website: https://tourguidejs.com/
Joyride is a library designed to help developers create interactive, step-by-step tours of their web applications. It is designed to work with the React framework, and provides an easy-to-use API for customizing the look and feel of your tours.
Website: https://react-joyride.com/
Guide.js is a library designed to help developers quickly create feature-rich, visually appealing guided tours of their web applications. It works with any modern web framework, and provides an intuitive API for customizing the look and feel of your tours.
Website: https://ejulianova.github.io/guides/
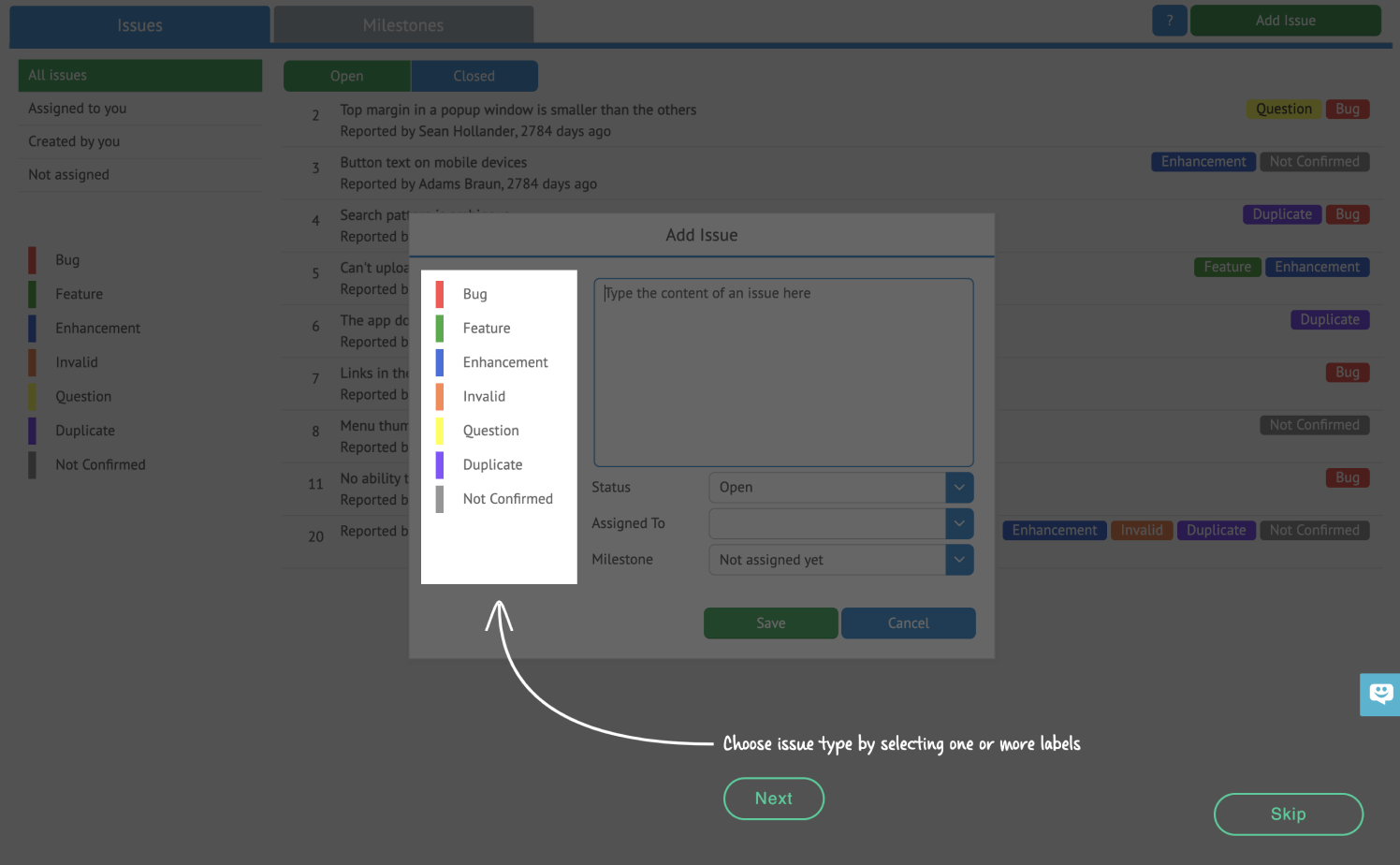
EnjoyHint is a library designed to help developers quickly create feature-rich, visually appealing guided tours of their web applications. It is designed to work with any web framework, and provides an easy-to-use API for customizing the look and feel of your tours.
Website: https://github.com/xbsoftware/enjoyhintA good open source JavaScript library should be easy to use and understand. It should be intuitive and have features that are easy to access and use. It should also provide tools and resources to help developers get the most out of the library. The library should also be well-documented with examples and tutorials to help developers quickly get up and running.
A good open source JavaScript library should have detailed documentation that includes examples and tutorials. This makes it easier for developers to understand the library and learn how to use it. It should also have clear instructions on installation, configuration, and usage.
The library should have active maintenance and regular updates to ensure it remains bug-free and up-to-date. It should also have an active community of developers who contribute bug fixes, new features, and other improvements.
Open source libraries are usually free and open for anyone to use and modify. Paid libraries are usually closed source and require a fee for use. Open source libraries are often better supported by the community and have more features than paid libraries.
A good open source JavaScript library should have a small footprint or file size. This makes it easier to download and deploy, and reduces the amount of resources needed to run the library.
A good open source library should provide multiple installation methods, such as CDN and NPM. This allows developers to quickly and easily download and deploy the library on their projects.
A good open source library should have minimal dependencies on other libraries or frameworks. This ensures that the library is self-contained and can be used independently of other libraries or frameworks.
A good open source library should be framework agnostic, meaning it can be used in any framework. This allows developers to use the library in any project, regardless of the framework used.
Security is an important aspect of any library, especially open source libraries. A good open source library should have security features and measures in place to protect against malicious code and attacks. It should also be regularly updated to ensure that any security vulnerabilities are fixed and patched.